วิธีใช้ WebDeveloper ตอนที่ 1
ก่อนหน้านี้ได้อธิบายวิธีการติดตั้ง Firefox Add-ons ที่มีชื่อว่า Web Developer 1.1.9 ไปแล้ว สำหรับบทความมนี้ เป็นบทความที่จะอธิบายวิธีการนำ Add-ons ตัวนี้มาพัฒนา เว็บไซต์ ซึ่งจะถูกแบ่งออกเป็นตอน เนื่องจาก Add-ons ตัวนี้มีความสามารถมาก ไม่สามารถเขียนได้หมดในตอนเดียว สำหรับในตอนแรกนี้เป็นการดูข้อมูลของรูปภาพบนหน้าเว็บเพจ
สำหรับการใช้งาน Web Developer ตอนที่ 1 นี้เป็นการดูข้อมูลของรูปในหน้าเว็บเพจ ซึ่งเป็นสิ่งจำเป็นสำหรับผู้สร้าง และปรับแต่ง เว็บไซต์ เป็นอย่างมาก
1. เปิดหน้าเว็บเพจที่ต้องการแก้ไขขึ้นมา

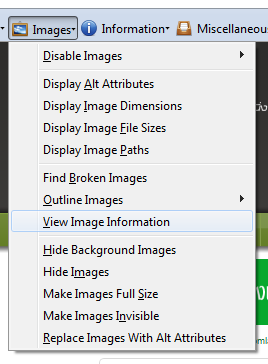
คลิกเมนู Images (ของ Web Developer) > คลิก เมนู View Image Information

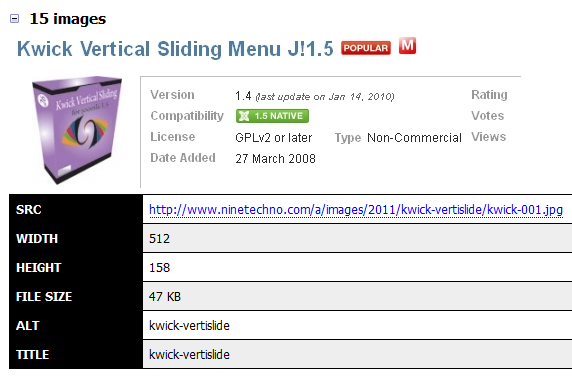
3. แสดงรายละเอียดของรูปภาพ ตามภาพด้านล่าง ซึ่งจะช่วยอำนวยความสะดวกให้กับผู้แก้ไข และปรับแต่ง เว็บไซต์ เป็นอย่างมาก

Mozilla Firefox คือโปรแกรม Web Browser ที่สามารถ Download ได้ฟรี และมีโปรแกรมเสริมความสามารถมากมาย
