วิธีใช้ WebDevelper ตอนที่ 2
หลังจากได้เกริ่นนำเกี่ยวกับ Web Developer และวิธีการดูรูปภาพไปเรียบร้อยแล้ว บทความนี้ขอนำเสนอวิธีการดู CSS ไฟล์ของหน้าเว็บเพจ ซึงจะช่วยให้การปรับแต่ง เว็บไซต์ ของคุณง่ายขึ้นอย่างมาก โดยเฉพาะ เว็บไซต์ ที่สร้างมาจาก CMS ต่าง ๆ มักมีไฟล์ CSS มาให้คุณแก้ไขอย่างแน่อน มาดูวิธีใช้กันเลยครับ
1. เปิดหน้าเว็บเพจที่ต้องการดู css ไฟล์ขึ้นมา (เปิดปกติดด้วย web borwser)
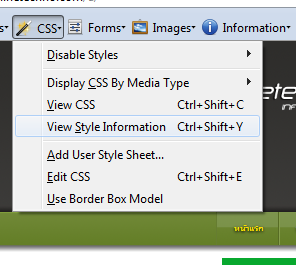
2. คลิกที่แถบเครื่องมือ CSS ของ Addon Web Developer จากนั้นเลือก View Style Information

3. เมาส์จะกลางเป็นเครื่องหมาย + หลังจากนั้นเมื่อเลื่อนเมาส์ไปตรงตำแหน่งที่มี css อยู่ก็จะปรากฎกรอบสีแดงขึ้น และเมื่อคลิกลงไปบนตำแหน่งที่ต้องการก็จะแสดง URL และที่อยู่ของ CSS นั้น

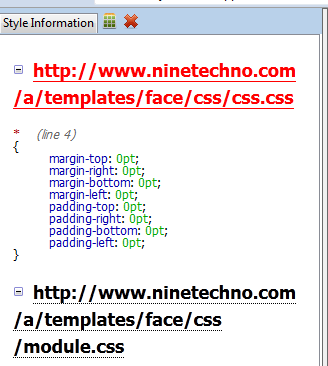
4. ภาพด้านล่างคือ url และ code CSS เพียงเท่านี้ก็จะทำให้เราสามารถแก้ไขตรงตำแหน่งที่ต้องการแก้ไขได้อย่างรวดเร็ว โดยการไปค้นหา CSS ไฟล์ตามที่อยู่ที่มองเป็น และเปิดด้วยโปรแกรมที่ใช้สำหรับแก้ไข Code และปรับแต่งตามความต้องการครับ

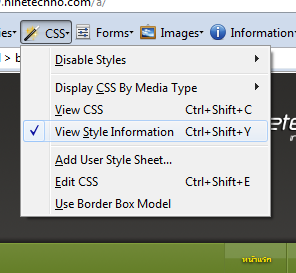
5. เมื่อต้องการยกเลิกก็เพียงแค่คลิกแถบเครื่องมือ CSS > View Style Information เพื่อเอาเครื่องหมายถูก ออก

พื้นฐานการสร้างเว็บไซต์ที่ควรรู้
Mozilla Firefox คือโปรแกรม Web Browser ที่สามารถ Download ได้ฟรี และมีโปรแกรมเสริมความสามารถมากมาย
