ติดตั้งและใช้งาน Template Magento ตอนที่ 3
สำหรับตอนที่ 3 นี้เราจะเริ่มสร้าง Static Block เพื่อใช้ในการแสดง Block ต่าง ๆ โดยเราจะเริ่มจากสร้าง Block ทางด้านซ้ายเพื่อแสดง Subscribe mail

เริ่มจากไปที่เมนู CMS >Static Block

คลิกปุ่ม Add New Block
![]()
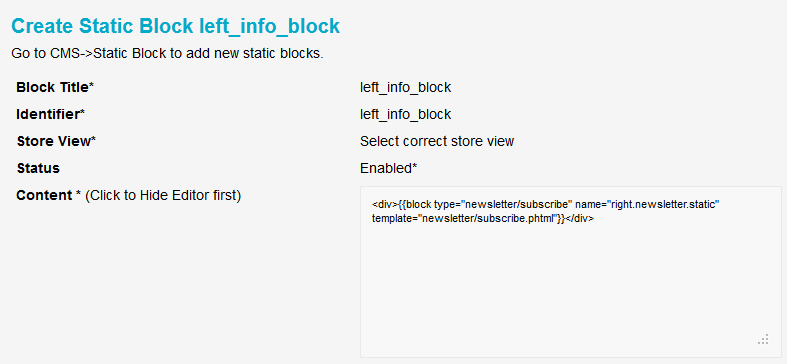
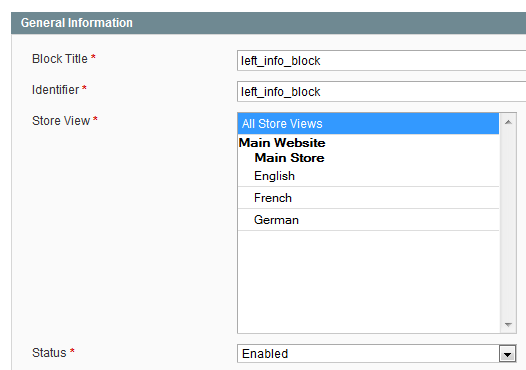
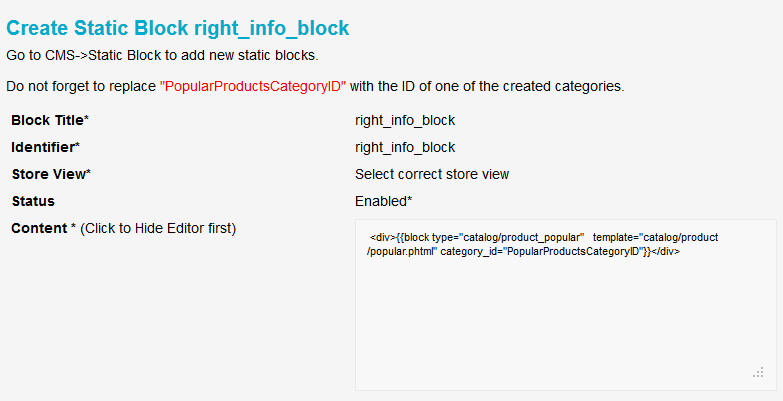
กำหนดรายละเอียดตามภาพด้านล่าง

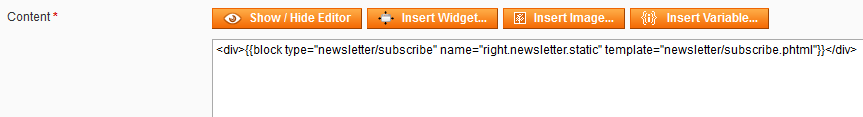
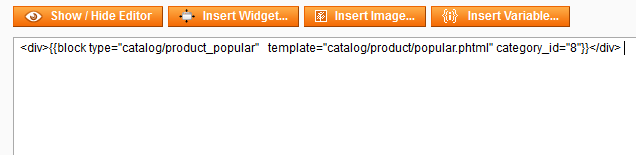
ในส่วนของ Content อย่ารีบร้อนวาง source Code ลงไป เพราะคุณต้องคลิกปุ่ม Show/Hide Editor เพื่อซ่อนแถบเครื่องมือเสียก่อน แล้วจึงวาง Source code ลงไป
![]()

เสร็จเรียบร้อยคลิกปุ่ม Save Block

ขั้นตอนต่อไปก็สร้าง Block ที่เหลือ จากภาพด้านล่างเป็นการสร้าง Block ทางด้านขวา มีขั้นตอนการสร้างเหมือนกับการสร้าง left_info_block ทุกประการเพียงแต่ในส่วนของ Content เมื่อคุณวาง Source Code เสร็จเรียบร้อยแล้ว ให้ลบข้อความ Popular Products Category ID ออก แล้วให้ใส่ ID ของ Catalog ที่เราต้องการให้แสดงในส่วนของ Popular Products ลงไป คงพอจะจำกันได้นะครับ ที่ให้จดเอาไว้


Magento สามารถสร้างเว็บไซต์สำหรับขายของที่มีประสิทธิภาพ ศึกษาให้เข้าใจ แล้วจะรู้ว่า Magento ไม่ได้ยากอย่างที่คิด
