ติดตั้งและใช้งาน Template Magento ตอนที่ 4
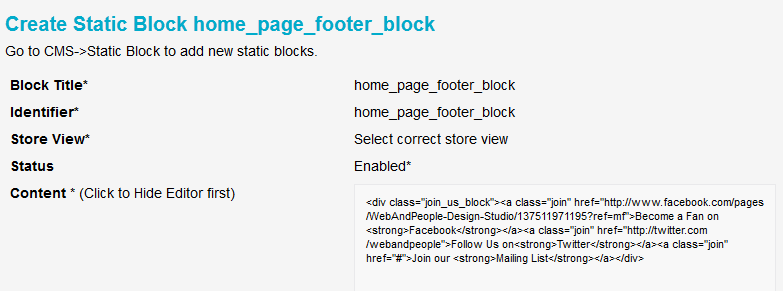
สำหรับขั้นตอนการติดตั้งในส่วนของ Static Block ที่เหลือ ให้ติดตั้งเหมือนกับ ตอนที่ 3 ทุกประการครับ สิ่งที่ต้องเน้นย้ำอีกครั้งก็คือ ก่อนวาง Source Code ใน Content แนะนำให้ซ่อนแถบเครื่องมือทุกครั้งนะครั้ง มิเช่นนั้น Template อาจแสดงผลไม่ถูกต้องครับ ส่วนนี้สร้าง Block footer ซึ่งอยู่ด้านล่างครับ โดยจะแบ่งออกเป็น 3 Block แสดง Facebook, Twitter และ Mailing List

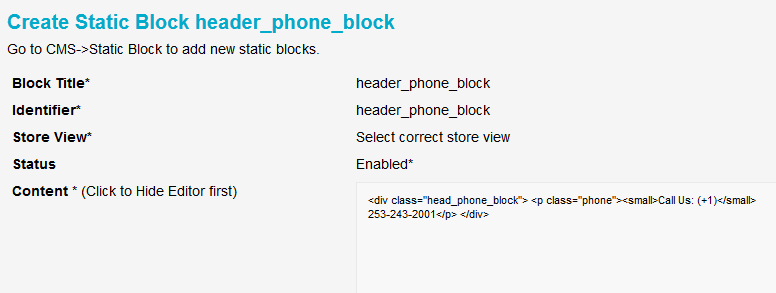
ส่วนนี้เป็น Block ที่อยู่ด้านบนครับ ใช้แสดงเบอร์โทรศัพท์ ถ้าจะแก้ไขเบอร์ให้เป็นของเราก็ให้แก้ไขใน Code ได้เลยครับ

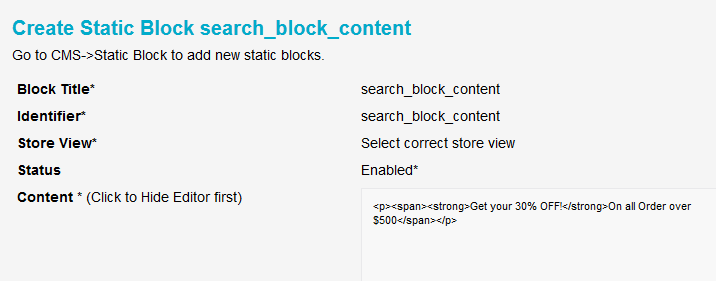
Block นี้ใช้แสดงปุ่มค้นหาบนหน้า Homepage


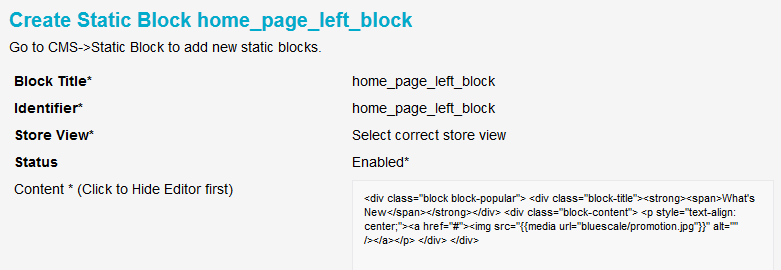
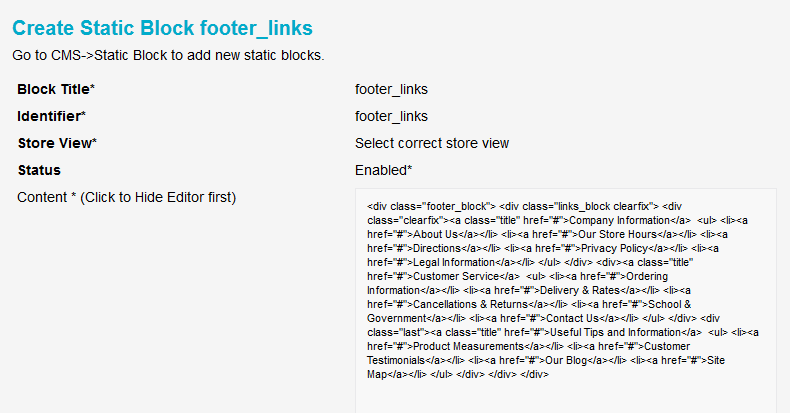
Block นี้ใช้แสดงข้อความล่างสุดของเว็บไซต์ เช่น About us, Policy เป็นต้นครับ

ปิดท้ายก่อนจบตอนที่ 4 กระบวนการสร้าง Block ได้สร้างมาจนครบทุก block เสร็จเรียบร้อยแล้ว การแสดงผลจะถูกต้องหรือไม่ ขึ้นอยู่กับขั้นตอนต่อไป อย่าลืมติดตามให้ได้ครับ เริ่มเป็นรูปเป็นร่างแล้ว
Magento สามารถสร้างเว็บไซต์สำหรับขายของที่มีประสิทธิภาพ ศึกษาให้เข้าใจ แล้วจะรู้ว่า Magento ไม่ได้ยากอย่างที่คิด

